Evolution of the Cool Font logo
Our logo has gone through many iterations (as I suspect logos do). You know, its really hard to settle on a good logo; what is a good anyway? You kind of just see one and say, 'ya that's pretty good.'
As UX designer I was tasked with taking on the logo (although everyone helped a lot). My strategy at the time was to, well, start making stuff in Illustrator. The black and white logos I created 10 mins later, just didn't . . . do it. Something was missing. There was no life, the edges were too perfect, it was just plain boring. I'm a strong believer that comfort kills creativity. When you have theoretically endless possibilities to create something, you just end up creating nothing, diddling around with font weight, scrounging around on Google images for ideas, making something and trashing it. I needed constraints.
We liked the idea of keeping some sort of CF or cf or c-f or Cf resemblance. But we didn't want it to be obvious; where's the fun in that? There needed to be some abstraction. I think I mentioned at one point, "I kind of like the idea of the logo being hard to understand."
Constraint 1. look like 'CF'
> Constraint 1 Logo 1.
nah..
> Constraint 1 Logo 2.
hmm abstract me like
> Constraint 1 Logo 3.
ok ok
Next we needed color. I don't really like color. I really don't really like bright colors. But this is different, isn't it, this was for an app, this was for technology. Have you tried picking colors? It's not that fun, especially when you get stuck reading Medium articles on how important your colors are, how they must mix together perfectly, do this but don't do that you idiot, electric blue; use it. I, once again, wanted a constraint. We all really enjoyed the colors Scott Hansen of iso50 (Tycho) uses; our background color is 'Tycho white.' I have to say we still refer to his colors often (although often too drab for our application). But I really liked his pallet, and it proved to be a good starting point. We took one of the abstract logos from above and used some colors from iso50's pallet; we liked where it was heading, especially the circle cutout.
Tycho's "Awake" album cover
> Constraint 2 Logo 4
Getting there
We all liked the simplicity and abstraction of the logo above. The circle by itself pleased us, it was simple and clean. We wanted to move in this direction more and use the circle motif for the app icon so everything compliments each other.
But the edges were too sharp. The shit will poke you. The first thing I did was round the edges of the "C" and "F", softening the logo, making it more approachable. You don't think about knives and needles anymore; the logo won't poke you.
> Constraint don't poke me Logo 5
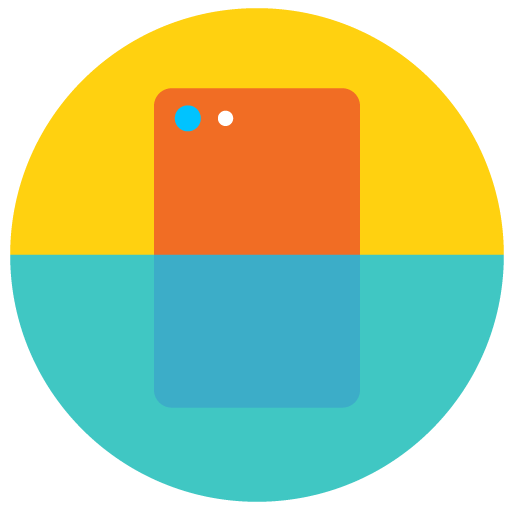
I then started focusing on the app icon. As I said earlier, we liked the circle motif, but it was plain. It didn't really represent anything by itself. My constraints for the app icon were two-fold: 1) make it easily found on a phone screen, 2) add a hidden meaning that we can talk about later and write a blog post about so we can eventually get Google Ad Sense on our website and actually get paid for doing this.
Number 1 was easy to do. We pretty much had it. The icon was simple, had bright colors, looked good small, had bold shapes and was easy to find on a phone. But like I said it was a little plain, so I played around by adding another circle in the center. This immediately turned it into a sunset. I would normally hate this, 'cause it's, like, lame and stuff, but it did look good. I didn't really want a sunset though, and we wanted a 'hidden meaning'. We soon realized a setting sun kind of looks like inserting something in a pocket. Number 2 we gotchu. We turned the 'sun' into a phone. Now it's less a sunset and more a phone being pocketed; bingo, hidden meaning.
We liked where we were a lot, we thought it looked good, it was simple, not too many colors, recognizable. We wanted to translate this back to the "CF" logo. so we returned to the sunset idea, and used this for the Cool Font logo as well as the Windows app - CoolFontWin. And that's pretty much where we are today. I'm sure in the future we will change things up again, just like Pepsi.
Cheers
Malcolm